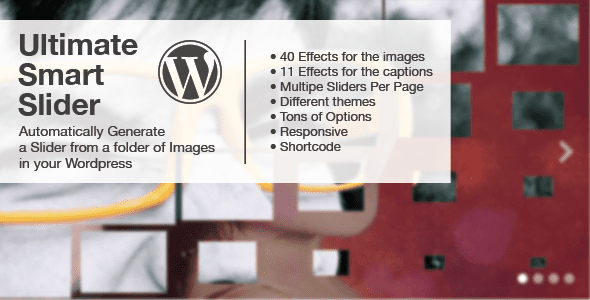
Ultimate Smart Slider WordPress
This is a plugin that scans a folder containing photos in your WordPress and creates a Slider with the photographs. You solely want to tug and drop photos into that folder and thats it, simply put the shortocode the place you need to present the slider:
[smartSlider]
Features:
- 40 Transition Effects for the photographs
- 11 Transition Effects for the captions
- CSS3 Transformations
- Thumbnails
- Configurable thorugh WordPress Admin Page
- Tons of Options
- Responsive
- Swipe Support
- Multipe Sliders Per Page
- Keyboard navigation
- Customizable by CSS
- Support any HTML within the title of the photographs (for captions)
Do you need to add the photographs manually?
If your photos are in one other server otherwise you simply need to add them manually simply set the listing parameter to none and add them to the shortcode like this:
[smartSlider directory="none"]
<img src='url.png' data-effect='boxesDiagonal' data-captioneffect='fade' data-caption="hello there" />
<img src='url.png' data-effect='boxesDiagonal' data-captioneffect='fade' data-caption="hello there" />
<img src='url.png' data-effect='boxesDiagonal' data-captioneffect='fade' data-caption="hello there" />
[/smartSlider]
You have to specify the transition results for the photographs and the captions manually as nicely.
Do you need the slider to learn the photographs from a folder and likewise add few photos manually?
Then simply add few photos manually and it’ll learn the folder of photos (specified within the admin web page) and likewise the few photos that you just add to the shortcode.
For instance:
[smartSlider]
<img src='url.png' data-effect='boxesDiagonal' data-captioneffect='fade' data-caption="hello there" />
<img src='url.png' data-effect='boxesDiagonal' data-captioneffect='fade' data-caption="hello there" />
<img src='url.png' data-effect='boxesDiagonal' data-captioneffect='fade' data-caption="hello there" />
[/smartSlider]
Do you need a number of sliders in your WP?
You can customise a single slider with some parameters, listed here are all of the parameters accessible:
[smartSlider directory="images2" effects="boxesDiagonal,zoomOut" caption="fade,zoomOut" theme="theme2"]