One Click Checkout WooCommerce and increase your gross sales with WooCommerce Cart All in One
plugin is meant to assist clients fulfill their orders with a single click on. One Click Checkout WooCommerce
saves clients time by trying out immediately on the sidebar cart, bypassing the cart web page. Customers are usually not
distracted within the ordering course of. When a buyer registers, One Click Checkout WooCommerce saves all of their
vital and related data. This additionally aids within the elimination of repetitive handbook information entry. You will
be shocked at how gross sales and revenues improve to make the most of this plugin utilizing the one Click Checkout
WooCommerce method.
What is WooCommerce Cart All in One?
WooCommerce Cart All In One Plugin is a strong extension that helps to innovate the capabilities
of the Cart on the WooCommerce Store. The plugin additionally gives customers with many helpful instruments to design all of the
components relating equivalent to Sidebar Cart, Menu Cart, Sticky Add To Cart button, Checkout on Sidebar Cart, one
click on checkout WooCommerce, which can make your WooCommerce Store work extra successfully.
* IMPORTANT NOTE:
Our plugin helps assigning the coupon field popup on sure pages utilizing WP’s Conditional
tags. To deal with WP’s Conditional Tags, this plugin makes use of eval() which may be very harmful as a result of
it permits the execution of arbitrary PHP code. Therefore, please solely fill this area with correct conditional
tags that are validated and/or supplied by trusted builders.

Plugin’s options
- What is WooCommerce Cart All in
One? - Sidebar cart
- Menu Cart
- Ajax Add to cart
- Add to cart for variable merchandise
- Sticky Add to cart
- Recently seen merchandise
- One Click Checkout WooCommerce on the Sidebar cart
- Design
- Checkout space on Sidebar Cart – One click on checkout WooCommerce
- Compatibility – One click on checkout WooCommerce
Sidebar cart
Display Sidebar cart pop-up with all options of the cart web page. Customers can add coupons, choose amount,
take away objects, go to the checkout web page immediately from the sidebar cart with only one click on checkout WooCommerce.
This choice helps to cut back the checkout time and improve the conversion fee of your retailer.
- Sidebar cart icon: show a small sidebar cart icon on the nook of the display. Let the shopper know
what number of merchandise they’ve of their cart. And permit them to open the sidebar automobile pop-up. - Sidebar cart pop-up: the sidebar cart pop-up seems when a buyer provides a product to the cart or clicks on
the sidebar cart icon. The pop-up permits them to view their cart, use coupons or go to the check-out web page
immediately. - Product data: the sidebar cart pop-up shows the details about merchandise within the buyer’s cart
together with product title, product picture, worth, amount. - Change amount: clients can change the amount of every product immediately of their cart.
- Remove Product: a take away button seems subsequent to every product title, permitting the shopper to take away that
product from their cart. - Cart Subtotal: show the subtotal quantity, this quantity doesn’t embrace tax or transport… and be the identical as
the subtotal quantity in your cart web page. - Cart complete: show the cart complete quantity.
- Update Cart button: when clients change the product amount of their cart, the replace button permits them
to replace the cart complete quantity. - Use Coupon: Coupons might be utilized on the sidebar cart pop-up. If the coupon is added efficiently, the cart
complete quantity will probably be decreased and the plugin will show a profitable message. If the coupon cannot be
used, the plugin will show an unsuccessful message with the explanation. - Checkout: a checkout button permits clients to immediately one click on checkout WooCommerce in the event that they determine to
buy your objects. - View Cart: go to the cart web page immediately with the View Cart button.
- Related merchandise: the associated product choice permits to show of associated merchandise on the backside of the
sidebar cart. You can select to show the best-selling merchandise, just lately seen merchandise, or top-rated
merchandise. - Assign web page: selecting the pages which show the sidebar cart.
Menu Cart
The plugin provides a cart icon to the menus. It permits the shopper to view the cart by hovering their mouse on the
menu bar.
- Menu Cart icon: the plugin will show a cart icon on chosen menus. The icon will show the quantity
of things within the cart. - Dropdown cart: show cart dropdown when clients hover their mouse over the menu cart icon. The
dropdown show details about merchandise, variation, picture, amount, subtotal.
Ajax Add to cart
The AJAX Add to Cart choice permits clients so as to add merchandise to the cart from single product pages or fast view
pop-ups with out reloading the web page. Besides that, the consumer can select the merchandise which aren’t to be utilized
to ajax add them to the cart.
Add to cart for variable merchandise
The plugin affords a customized Add to Cart button for the variable product. The clients can choose variations and
add the product to the cart in archive pages with out going to the one product web page.
- Select choice pop-up: in archive pages, when a buyer clicks on the add to cart button of a variable
product, a pop-up will seem permitting them to pick out the product variations. With the variation, pop-up
clients can choose product variations, amount after which add the product to the cart. - Change the add to cart button label: change the label of the add to cart button to “choose choices” or
any textual content you need. This choice applies to variable merchandise solely.
Sticky Add to cart
The plugin can show the Sticky add to Cart on single pages which helps to extend the speed of including merchandise
to the cart from clients as a result of Customers can add merchandise with out scrolling the bar to seek out the add to cart
button. Moreover, there are alternatives for excluding merchandise or classes from exhibiting the Sticky add to
Cart.
Recently seen merchandise
The plugin has an choice for including just lately views merchandise to the WooCommerce shops to remind clients about
what they’re keen on and helps them to purchase the objects they need shortly. Recently seen merchandise can add
to the one product web page or wherever with the shortcode.
One Click Checkout WooCommerce on the Sidebar
cart
With the plugin, Checkout steps are built-in into Sidebar Cart. Customers can checkout immediately on the sidebar
cart with out going to the checkout web page. The one click on checkout WooCommerce function will encourage the purchasers
to finish their orders shortly and increase your gross sales.
Design with One Click Checkout WooCommerce
The One Click Checkout WooCommerce plugin lets you design the front-end of the sidebar cart, menu cart
and Sticky add to Cart button to match along with your web site. The designs might be seen within the settings space earlier than
publishing.
- 2 types: there are 2 sidebar cart types full peak and pop-up.
- 4 place: you possibly can put the sidebar cart in 4 positions.
- 8 types of Sidebar set off Event
- 12 loading sort and alter the colour loading bar
- Automatically open sidebar cart when including merchandise to the cart.
- Open the sidebar cart when including merchandise to the cart.
- Add to cart animation: show an animation of the product “fly” to cart when clicking the add to cart
button. - Header: change background change, title, title shade, apply coupon button shade within the header space.
- Product listing: background shade, product picture radius, product title shade, take away icon shade. Change the
title shade when hovering the mouse on the product. - Footer: change the background shade, checkout button textual content, checkout button shade, view cart button textual content,
view cart button shade, cart complete textual content shade within the footer space.
- 5 front-end types: The types of sidebar icons are designed creatively to have extra decisions for customers.
- 45 cart icons: There are many cart icon varieties from easy to eye-catching to acceptable with many types.
- Customize the scale of the cart icon: Change the Sidebar cart icon measurement with the adjusting ruler.
- Customize the place of the cart icon: Choose the positions for the sidebar cart icon on the location by the
Sidebar Cart Horizontal and Sidebar Cart Vertical. - Shadow for the field: Create the box-shadow to make it extra impressed
- Color Settings: Easily set the colour of sidebar cart icon, background, product counter, Border Radius.
The customers can select the colours from the colour picker or enter the colour hex. - Product counter sort: Display on the sidebar cart icon one of many data: Cart merchandise depend; Product
depend; Cart subtotal.
- Navigation web page: select to redirect to the cart web page or checkout web page when clicking on the menu cart
icon. - Show content material: show the content material of the cart when hover mouse on the menu cart icon.
- 45 cart icons so that you can choose.
- Change the colour of the cart icon and cart hover shade.
- Cart icon textual content: select to show product amount, complete worth, or each amount and complete worth on the
cart menu. - Choose to point out the subtotal or complete worth on the menu cart
- Change the textual content shade of the menu cart.
- Select Product to Preview: Help consumer design sticky add to Cart button simply and successfully
- Templates: There are 4 templates of sticky add to cart buttons to decide on
- Positions: Set the positions for the sticky add to Cart button.
- Display of Product rankings and Product Quantity.
- Set up the colours by shade picker of textual content, background, icon…
- Adjust the Border radius, picture width, measurement of buttons…
Checkout space on Sidebar Cart – One
click on checkout WooCommerce
- Customize the steps of checkout: The plugin can convert all checkout steps to the sidebar Cart. It helps the
Customer to save lots of time to at least one click on checkout WooCommerce with out going to the check-out web page. - Change the title of steps: Change the title of check-out steps to be appropriate for the location.
- Choose the icons out there on checkout space on sidebar Cart: There are many out there icons with completely different
types to decide on - Set up the colour for background, icon, button, and border-radius: The picker shade and radius adjusting
guidelines assist to design the checkout out space simply and shortly.
Compatibility desk – One click on checkout WooCommerce

One Click Checkout WooCommerce will probably be a super alternative for paying on the sidebar cart, skipping the cart web page,
and shortening the time it takes clients to buy items and generate income.
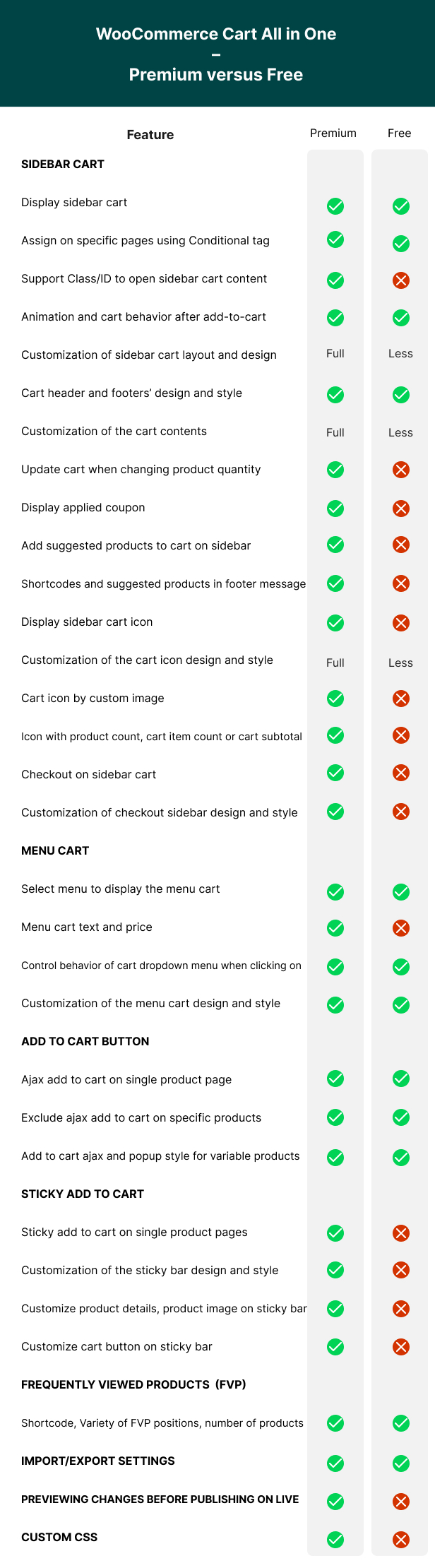
Comparison desk of the Free and Premium model